WordPress Tutorial
How to Edit Footer in WordPress (Super Simple) Step by step
Do you want to edit the footer area on your WordPress website? If yes, then keep reading. In this article, we are going to show you how to edit Footer in WordPress?
After reading this article, you will be able to edit and utilize the footer area and make it more useful for website visitors.
Table of Contents
What is the footer area on the WordPress website?
The “footer area” in WordPress is the bottom part of the website that appears after the content area. It is usually visible on all pages on your WordPress website.

How to Edit Footer In WordPress?
Although there are several ways to edit Footer on WordPress website
In this article, we will show you three common ways to edit the footer area. These three ways will work for almost all WordPress themes.
Let's look at our three examples for editing the footer area of a WordPress website.
Note: All WordPress theme does not come with “footer area” however, almost all top WordPress theme comes with “footer area.” Make sure you have a backup of your WordPress website before you make any changes to your site. You can learn more about WordPress backup here.
You can use the following links to jump to the section you want to read.
- Change the footer copyright text in any WordPress theme.
- Edit with “Elementor Page Builder”.
- Add Footer Widgets.
- Add codes to Footer area.
If you would like to go with a written guide, keep reading.
Change the footer copyright text in any WordPress theme.
Let's take a look at this type of footer area.

This footer area contains copyright text, links, and social icons.
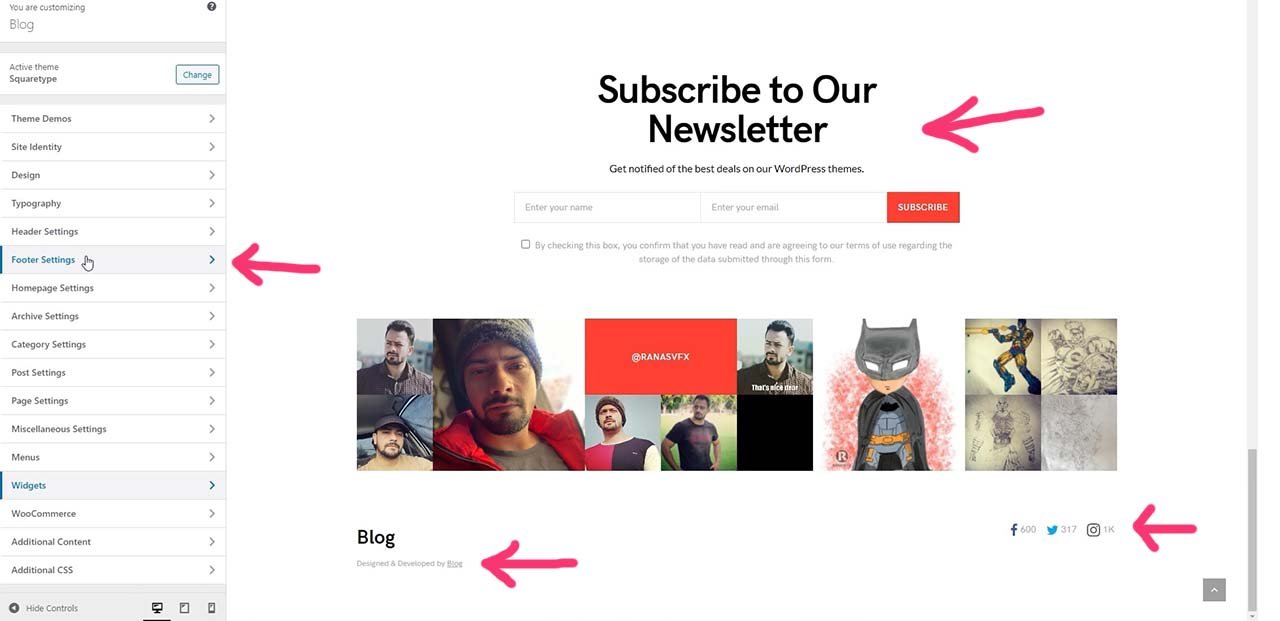
To edit this type of “footer area”, click on customize » Footer Setting.
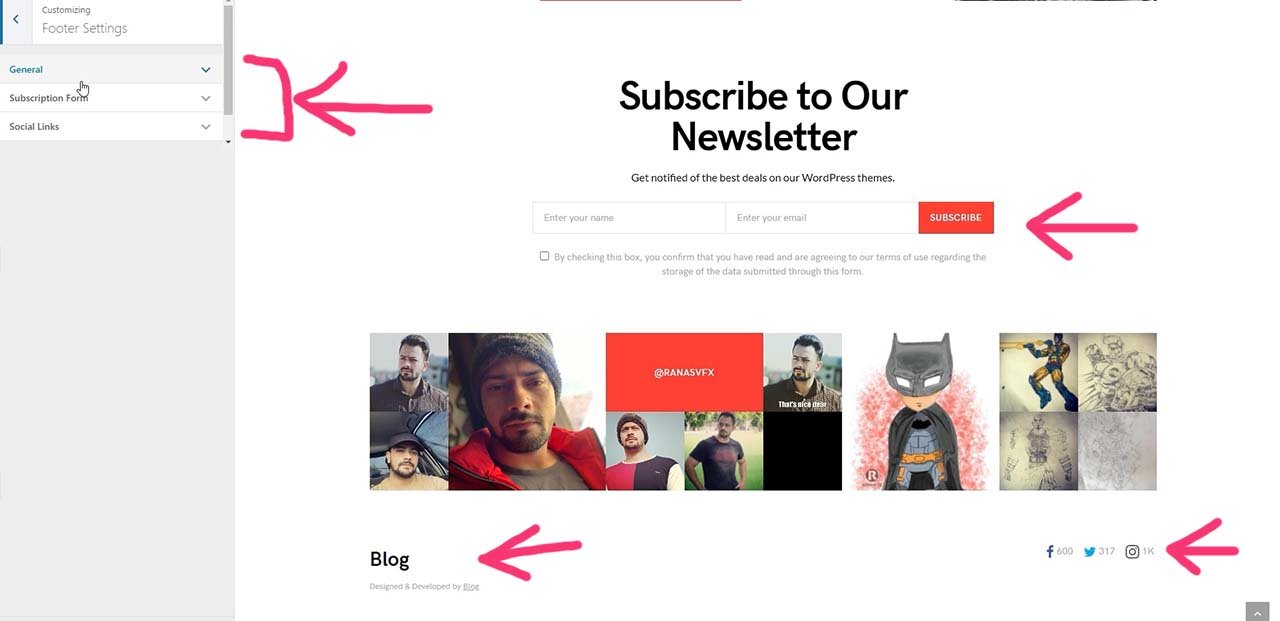
In this theme, we have three options.

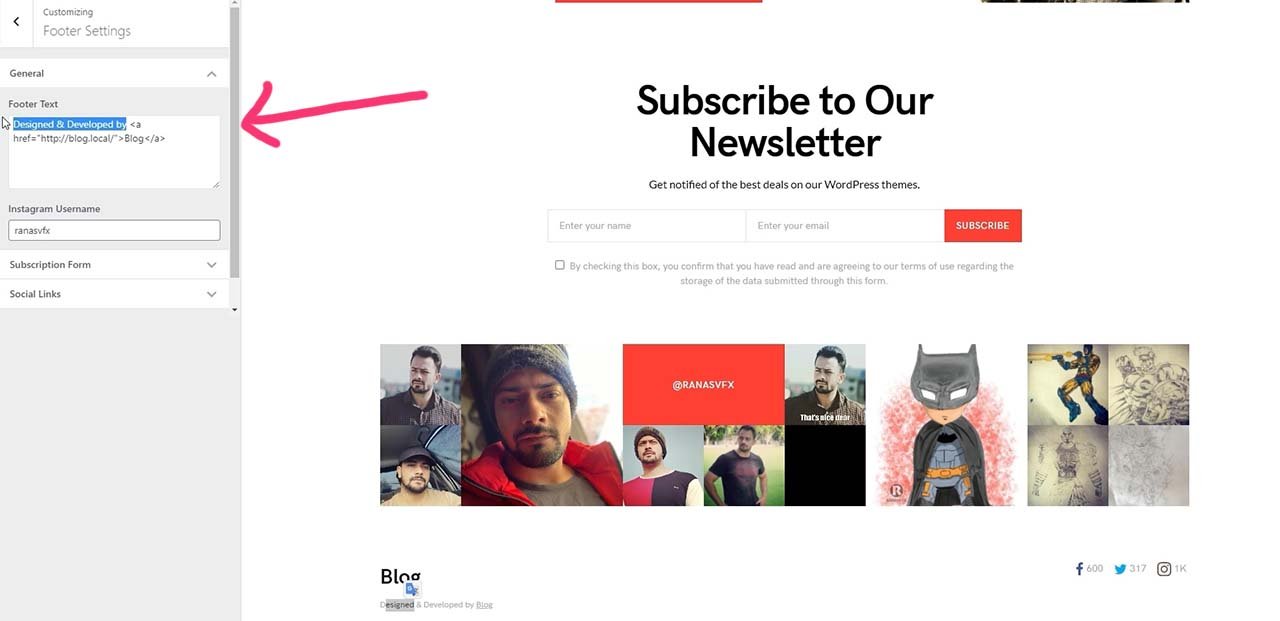
Expend the General tab.
Here you can edit your footer copyright text.

You can Add the below code in your footer area.
[textbox rows="3"]Copyright © [current_year] [site_title] | Powered by [site_title][/textbox]
Not only can you change your copyright text, but you could also add custom HTML codes to add more function to your WordPress footer area. We will talk about adding codes in the “footer area” Into our Final example.
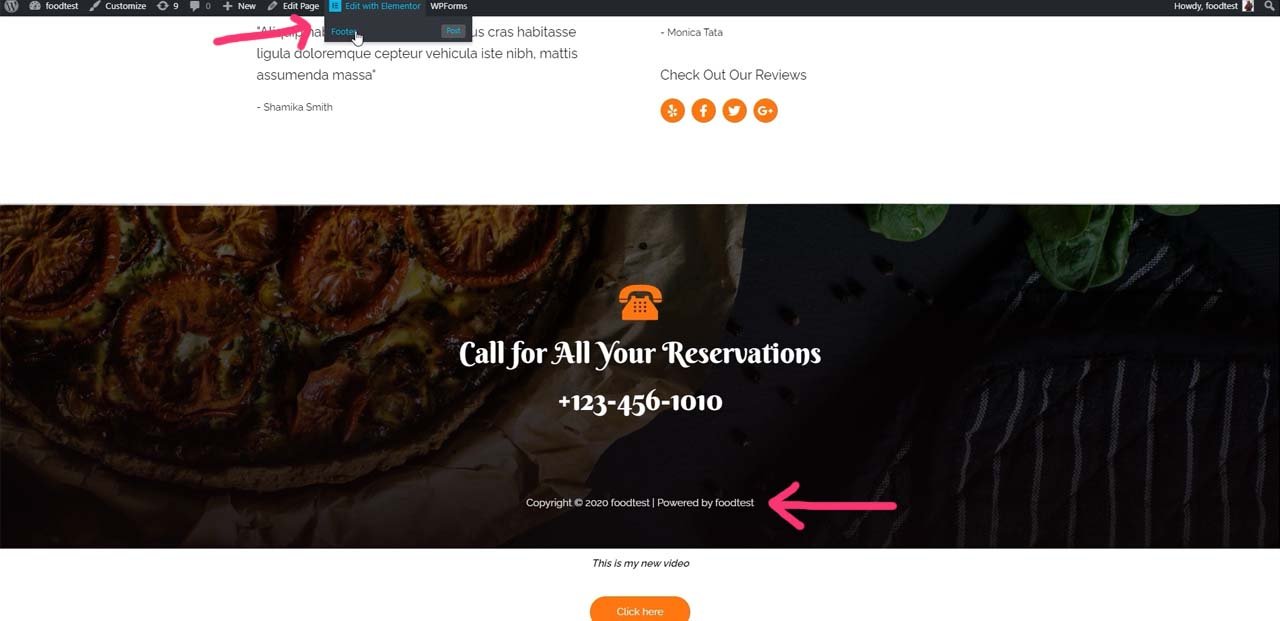
Edit with “Elementor Page Builder”.
Edit footer area Which is Build with Elementor can be edit easily with elementor page builder.
In our second example, we will use elementor to edit Footer in WordPress.

Because this “footer area” built with elementor and we use the elementor page builder to edit this Footer.
Hover your mouse over Edit with Elementor and click on the Footer.
Page builder will lunch.

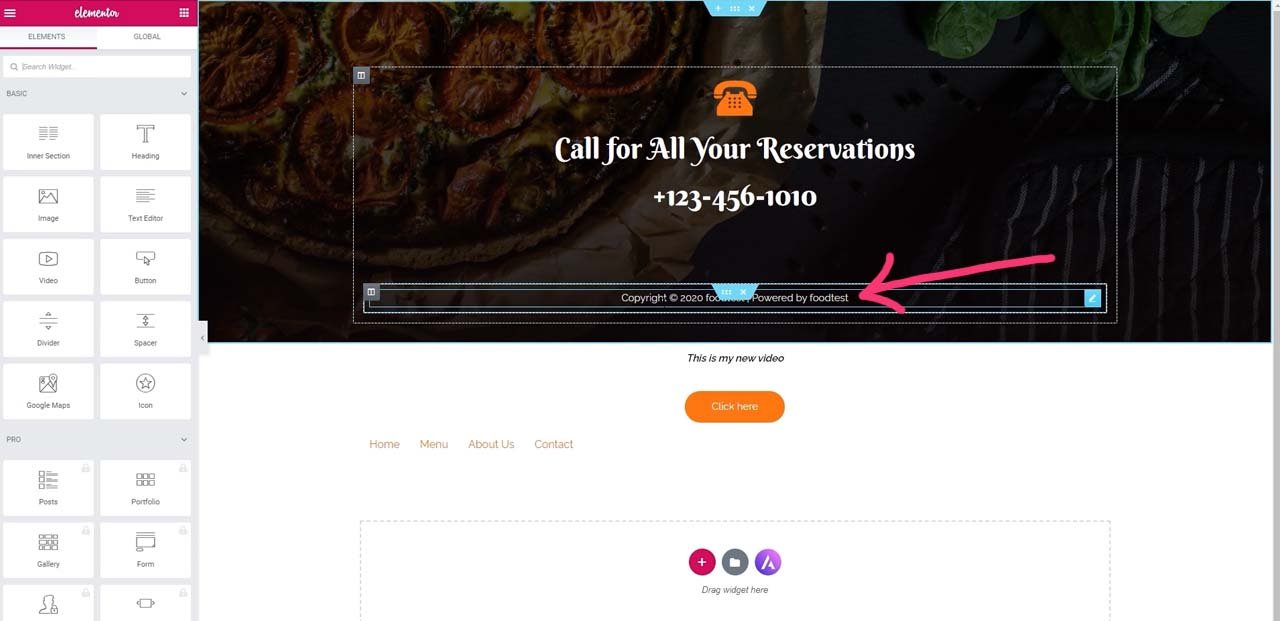
In Elementor page builder you can edit the footer area using drag and drop feature.
To edit any part of the footer area, click on it and make any changes from the left side of the edit box. With elementor, you can add text, images, or links to your privacy policy and disclaimers pages in the footer area.

Learn more about Elementor with this Video tutorial.
Add Footer Widgets.
Now we are going edit footer in WordPress with Widgets.
Most of the WordPress themes are comes with “Footer widgets” can be edited with widgets.
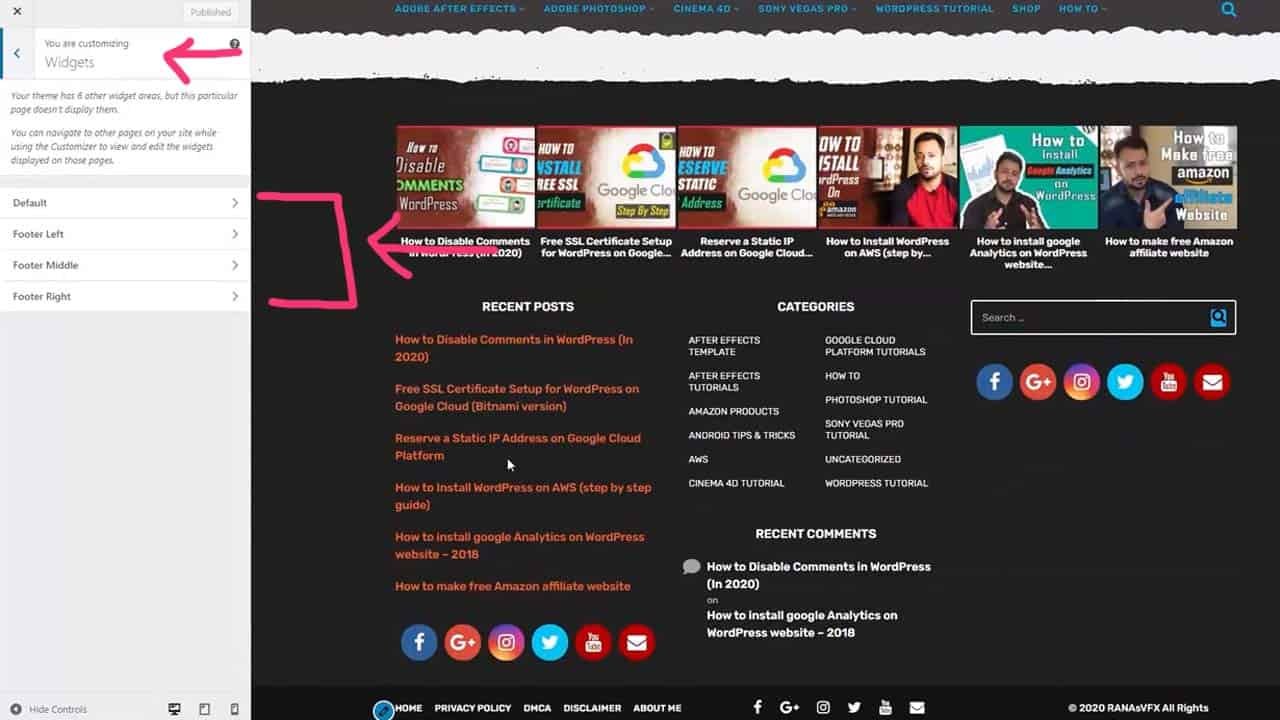
Let us take a look at this Footer.

In this footer area, we have three sections, left, middle, and right-footer.
To Edit this Footer with widgets, click on customize » Widgets.
Now we can edit any area of the Footer.
For example, open “left Footer”.
In this Footer area, you can add or remove any item you want.
Do You need to disable Comment on your WordPress site? Read this article How to Disable Comments in WordPress
Let's add items in Footer Widgets.
- Click on the footer area you want to edit. (i.e. “Left footer”.)
- Click on “Add Widgets”.
- Search item you need to add.
- Click on the item you want to add. (That's it.)

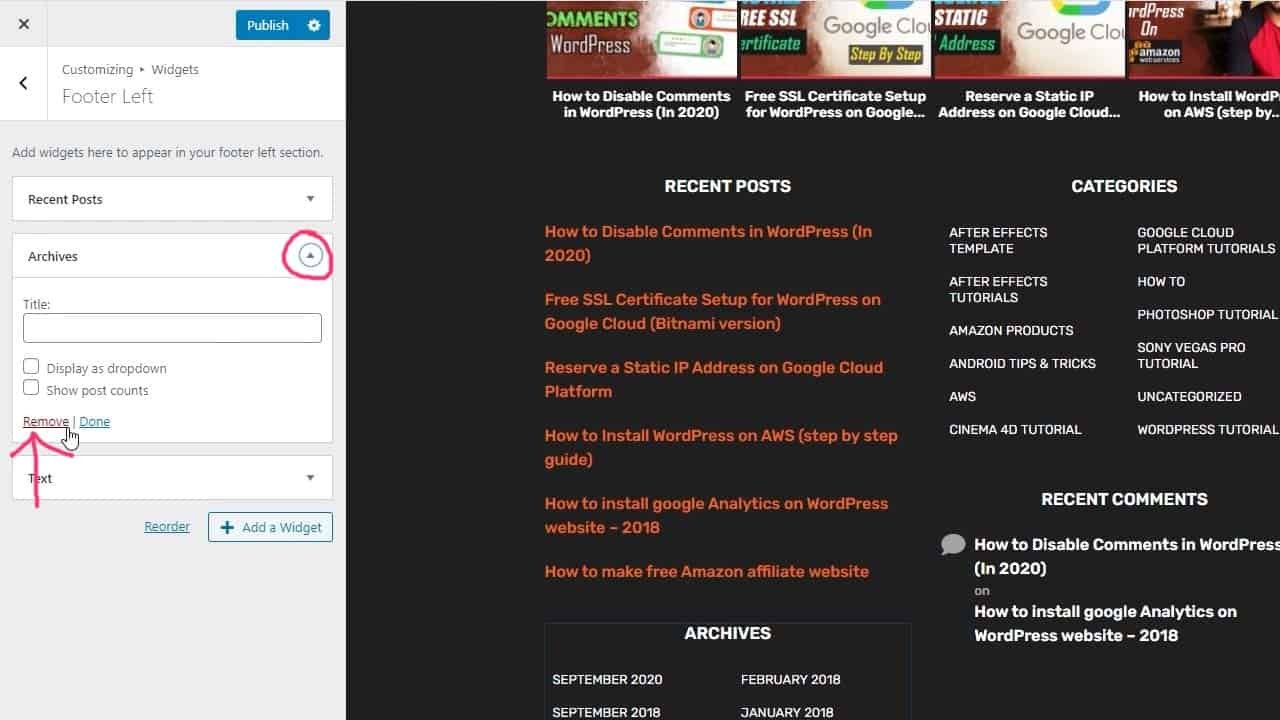
Let's Remove items in Footer Widgets.
- Click and open any footer area you need to edit. (i.e. “Left footer”.)
- Click on “down arrow” 🔽 to expand the area.
- Now you can edit the widget or remove it by clicking on the delete button.

Add codes to Footer area.
If you want to add an extra feature on your footer area, you can use HTML codes.
Finally, we are going to add useful and straightforward codes in our WordPress footer area for extra features.
Let's get started
To add codes in the footer area, we will use “Widgets”.
Many WordPress theme footer area comes with “Text Widgets” that allows us to add codes.
If your WordPress theme footer does not have “Text Widgets”, then you can add that text widget or “Custom HTML” Widget.
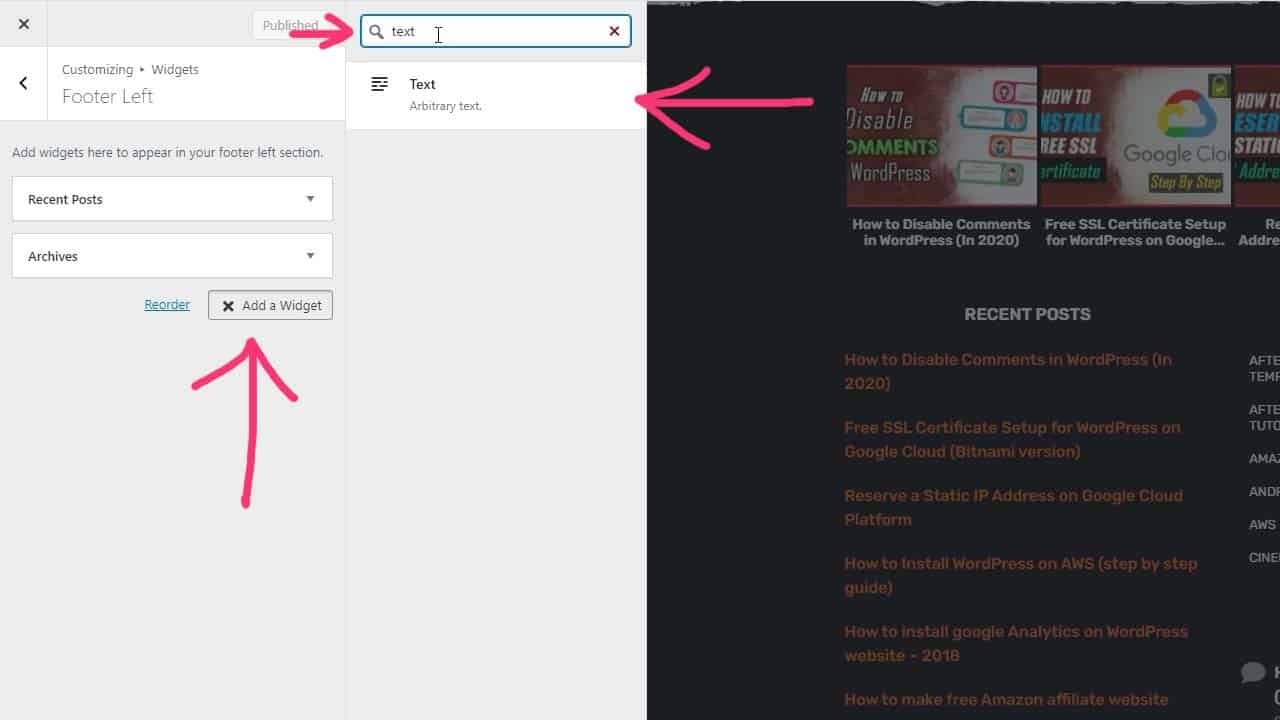
Let's add a text widget
- Click on customize » Widgets.
- Open any footer area.
- Search for “Text”.
- Add “Text Widget in your footer area.
Now you have the Text or custom HTML widget.
Here you can add any of the following codes.
Websites for Footer codes.
After your changes Don’t forget to click the Publish.
We hope this article helped you learn how to edit footer in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials.
